今回からアイテムを画面の右から左へ動かせるプログラムを作っていきます。
右から左へ動くということは?!
制御(せいぎょ)カテゴリーから (〇まで繰り返す)を選んで、画面中央の空いているところに置きます。
(〇まで繰り返す)を選んで、画面中央の空いているところに置きます。
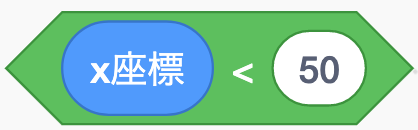
演算(えんざん)カテゴリーから (〇<50)を選んで、画面中央の空いているところの空いているところに置きます。
(〇<50)を選んで、画面中央の空いているところの空いているところに置きます。
動きカテゴリーから (x座標)を選んで
(x座標)を選んで (〇<50)の〇の中へ入れます。
(〇<50)の〇の中へ入れます。
ここまでの完成図

x座標(エックスざひょう)<50という意味は、x座標(エックスざひょう)は50より小さいということを表しています。
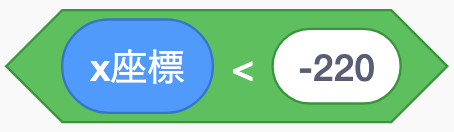
ここで、50となっているところを-220へ変更します。
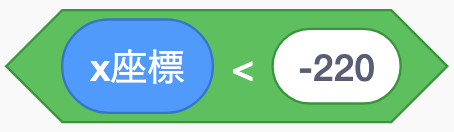
ここまでの完成図

x座標(エックスざひょう)-220とは画面左端(がめんひだりはじ)の座標(ざひょう)をあらわします。
出来上がったプログラム を持って、
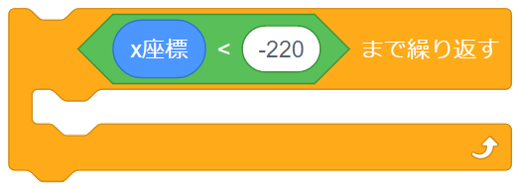
を持って、 (〇まで繰り返す)の中に差し込みます。
(〇まで繰り返す)の中に差し込みます。
ここまでの完成図

-220より小さくなるまで繰り返す?!
ここで今作ったプログラムを読んでみましょう。
x座標(エックスざひょう)は-220より小さくなるまで繰り返すとなっていますね。
何を繰り返したらいいのでしょうか?
正解(せいかい)は右端にあるアイテムが、x座標(エックスざひょう)を左方向に変わっていく事を繰り返せばいいのです。
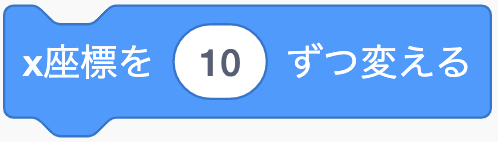
動きカテゴリーから、 (x座標を10ずつ変える)を選んで、先ほどのブロックに挟(はさ)みます。
(x座標を10ずつ変える)を選んで、先ほどのブロックに挟(はさ)みます。
10のところは-10へと変更しましょう。
左方向へはマイナスで移動(いどう)します。
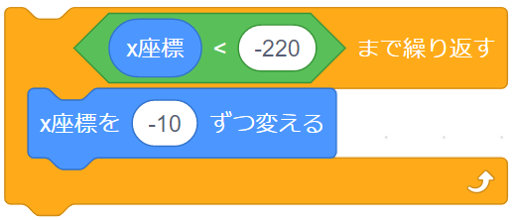
ここまでの完成図

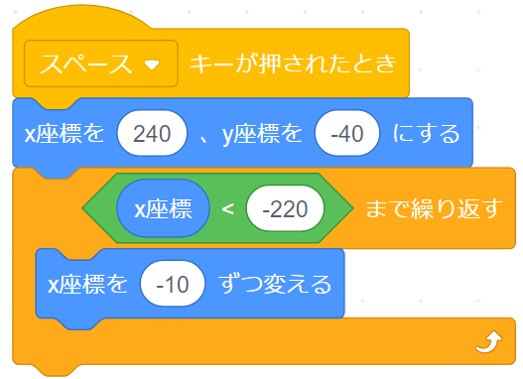
今つくったプログラムを、この前に作ったアイテムの位置を決めたプログラムの下にくっつけます。
ここまでの完成図

設定できたら、スペースキーを押して、動きを確認してみましょう。
左端(ひだりはし)で止まってしまう
画面左端(ひだりはし)で止まってしまいますよね。
今のままのプログラムでは、アイテムが左端(ひだりはし)つまりx座標(ざひょう)が-220に到着(とうちゃく)したので、プログラムが終了しました。
ですが、アイテムは右から左へずっと動かし続けていきたいので、次のステップでプログラミングします。
ここまでのプログラムの様子(ようす)は、動画で確認(かくにん)できます。